
Blockies Animate is a lightweight React library with plug-and-play animation components. Add smooth, customizable motion to your UI in seconds — no setup hassle, fully responsive, and built for performance.

Blockies Animate is a lightweight React library with plug-and-play animation components. Add smooth, customizable motion to your UI in seconds — no setup hassle, fully responsive, and built for performance.



I've been working on a small project called Blockies Animate, trying to make UI animations in React a bit less painful, and in the process, I realized how tricky even "simple" animations can get.
From over-engineered libraries to CSS that breaks layouts, sometimes it feels like you need a PhD just to fade in a div
So I m genuinely curious:
What s been your biggest frustration when adding animations to your app?
What tools or tricks (if any) have made it easier for you?
Do you still add motion to your UI or skip it to keep things moving?
Hey everyone
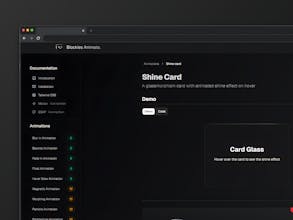
We ve just pushed a fresh update to the Blockies Animate documentation!
Now it s way easier to understand how each animation works, with clear examples and faster setup.
We're also working hard behind the scenes to bring new installation options including CLI so you can integrate Blockies Animate however it fits your flow
Check out the new docs: Blockies Animate
We re building this with and for you, so your feedback means everything.
Let us know what you think, what s missing, or what would make it better for you.
After weeks of work (and a lot of coffee ), we ve launched our new landing page for Blockies Animate!
The goal?
To make it 10x easier to understand what Blockies Animate is, what you can build with it, and how to get started, fast...
Cleaner layout
Live component previews
Better docs
Clear value from the first scroll
Blockies Animate is praised for its ease of use and seamless integration with React, offering smooth and customizable animations. Users appreciate its drag-and-drop functionality and crisp animations. The makers of Debor.ai highlight its hassle-free setup and performance, making it an excellent tool for developers. Overall, Blockies Animate is recognized for its simplicity and effectiveness in enhancing UI animations, with users expressing excitement about its potential for future development.

Blockies Animate
We built Blockies Animate because adding smooth, modern animations to your React app should be effortless — no need to reinvent the wheel or wrestle with bulky libraries.
What’s special about this launch? It’s a curated set of plug-and-play animation components, handcrafted for developers who value speed, flexibility, and clean design. Just drop them in and bring your UI to life — zero friction, no overthinking ✨
We’re proud to deliver an experience that feels lightweight yet powerful, accessible for devs of all levels. Excited to see what you build with it!
— Ángel & Tlatolk, Founders of Blockies Animate
Upvoted. Very nice but docs need to be more clear: how do we install it? FIRST. Best!
Blockies Animate
@codewithguillaume
Thanks so much for the feedback and the upvote! 🙌
You're totally right, we’re already working on improving the docs to make the installation process super clear. Really appreciate you pointing it out!
Blockies Animate sounds like a fantastic solution for React developers who want to add animations with minimal effort! Can these animations be customized beyond the preset options, like adjusting speed or easing functions, or is it primarily plug-and-play with minimal customization?
Blockies Animate
@evgenii_zaitsev1
Thanks so much! 🙌 Blockies Animate is built to be super easy to use but also flexible.
By default, it’s plug-and-play, just drop in and go.
But yes, you can customize things like speed, delay, easing, and when animations trigger, all with simple props.
We’re constantly improving things to keep that balance between simplicity and control. Let us know what you'd like to see!
Blockies Animate
@evgenii_zaitsev1
That's right! Every animation is designed to be quick to use and highly customizable through props, so you don’t need to make many internal changes to the component. Of course, if you prefer to customize it your own way, you absolutely can, but the idea was to make it as flexible as possible right out of the box.