
Gradientify
Create beautiful gradients for css and Figma
8 followers
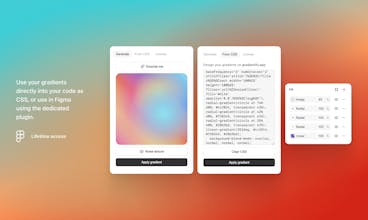
Gradientify is a lightweight tool that makes it easy to design beautiful, layered gradients. Create, customize, and copy CSS-ready code—or use our Figma plugin to apply them directly to your designs.






Hi everyone! 👋
I created Gradientify because I hit a wall while working on another project. I wanted to add a nice gradient, but quickly realized how painful it was to create something custom in Figma—and how unfriendly it felt if I wanted to go deeper with code.
At the same time, I knew CSS could do amazing things with gradients, especially when layering backgrounds. But there just wasn’t a tool that let me design those combinations in a simple, visual way while still giving me usable code.
That’s what motivated me to create Gradientify — a free web tool where you can easily design creative, layered gradients.
- It’s intuitive to use, but still gives you full control and live CSS code.
- You can add noise, animate gradients, rotate them, and share your designs with a link. No sign ups required.
- If you're working in Figma, there’s a dedicated plugin that lets you generate or paste gradients into your layers as editable fills.
- Full transparency: The Figma plugin has a free trial. If you find it useful, you can buy a license for unlimited use here — it helps keep the web app free for everyone.
👉 Try it now, for free: https://gradientify.app
🖌️ Get the Figma plugin.
Thanks for checking it out! Let me know if you have any questions or feedback